Last Updated on 7 years by Mas Herdi
Pada postingan ini saya akan mendemonstrasikan cara penggunaan Info Window pada Android Maps, InfoWindow pada dasarnya merupakan sebuah Overlay Item yang keluar saat kita mengeklik marker pada Android Maps, sama seperti jendela informasi yang akan keluar ketika kita mengeklik suatu marker pada Google Maps. Dan implementasinya pada Android Maps akan menjadi sedikit berbeda.
Pertama-tama, pastikan kalian telah berhasil menjalankan tutorial menampilkan Android Maps menggunakan MapView berikut. Oke, buka kembali project-nya, kita akan melakukan sedikit modifikasi.
Kita akan membuat class MapOverlay yang mengimplementasikan kelas ItemizedOverlay, kelas itu nantinya akan digunakan untuk membuat daftar marker dan menampilkan overlay.
MapOverlay.java
package org.example.mymap;
import java.util.ArrayList;
import android.app.AlertDialog;
import android.content.Context;
import android.graphics.drawable.Drawable;
import com.google.android.maps.ItemizedOverlay;
import com.google.android.maps.OverlayItem;
@SuppressWarnings("rawtypes")
public class MapOverlay extends ItemizedOverlay {
private ArrayList<OverlayItem> mOverlays = new ArrayList<OverlayItem>();
Context mContext;
public MapOverlay(Drawable defaultMarker, Context context) {
super(boundCenterBottom(defaultMarker));
// TODO Auto-generated constructor stub
mContext = context;
}
public void addOverlay(OverlayItem overlay)
{
mOverlays.add(overlay);
populate();
}
@Override
protected OverlayItem createItem(int i) {
// TODO Auto-generated method stub
return mOverlays.get(i);
}
@Override
public int size() {
// TODO Auto-generated method stub
return mOverlays.size();
}
@Override
protected boolean onTap(int index) {
OverlayItem item = mOverlays.get(index);
AlertDialog.Builder dialog = new AlertDialog.Builder(mContext);
dialog.setTitle(item.getTitle());
dialog.setMessage(item.getSnippet());
dialog.show();
return true;
}
}
Ada beberapa method yang akan kita override, di antaranya :
- OverlayItem createItem(int i)
Berfungsi untuk membuat Item yang akan dikembalikan untuk digunakan pada saat method ini dipanggil. - int size()
Berfungsi untuk mengembalikan ukuran dari class MapOverlay. - boolean onTap(int index)
Berfungsi untuk mendefinisikan event apa yang akan terjadi ketika marker tersebut ditap/diklik
Kemudian, pada Main class kita modifikasi kodenya seperti berikut ini :
TestMapActivity.java
import java.util.List;
import android.graphics.drawable.Drawable;
import android.os.Bundle;
import com.google.android.maps.GeoPoint;
import com.google.android.maps.MapActivity;
import com.google.android.maps.MapController;
import com.google.android.maps.MapView;
import com.google.android.maps.Overlay;
import com.google.android.maps.OverlayItem;
public class TestMapActivity extends MapActivity {
private MapView map;
private MapController controller;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
initMapView();
initMyLocation();
}
/** Menemukan dan menginisialisasi MapView. */
private void initMapView() {
map = (MapView) findViewById(R.id.map);
controller = map.getController();
map.setSatellite(true);
map.setBuiltInZoomControls(true);
}
/** Tracking lokasi awal pada map. */
private void initMyLocation() {
int lat, lng;
lat = (int)(35.683183*1E6);
lng = (int)(139.732435*1E6);
GeoPoint point = new GeoPoint(lat,lng);
List<Overlay> mapOverlays = map.getOverlays();
Drawable marker = this.getResources().getDrawable(R.drawable.marker);
MapOverlay itemizedOverlay = new MapOverlay(marker, this);
OverlayItem overlayitem = new OverlayItem(point, "Sophia University!", "My Next Destination \o/");
itemizedOverlay.addOverlay(overlayitem);
controller.setZoom(16);
controller.animateTo(point);
mapOverlays.add(itemizedOverlay);
}
@Override
protected boolean isRouteDisplayed() {
// Required by MapActivity
return false;
}
}
Pada dasarnya, kelas di atas berfungsi untuk membuat sebuah array List<Overlay>, yang berisi item-item(marker) yang nantinya item tersebut mempunyai koordinat dan infonya sendiri-sendiri. Dan setiap item tersebut akan ditambahkan kepada kelas ItemizedOverlay yang telah kita buat, setelah itu kumpulan dari item yang ada pada ItemizedOverlay, kita tambahkan ke daftar List<Overlay> untuk ditampilkan.
GeoPoint digunakan untuk menampilkan koordinat yang berbasis microdegrees (degrees * 1e6), namun karena koordinat biasanya berformat double, maka sebelumnya harus kita konversi dahulu dengan cara mengkalikannya dengan 1E6.

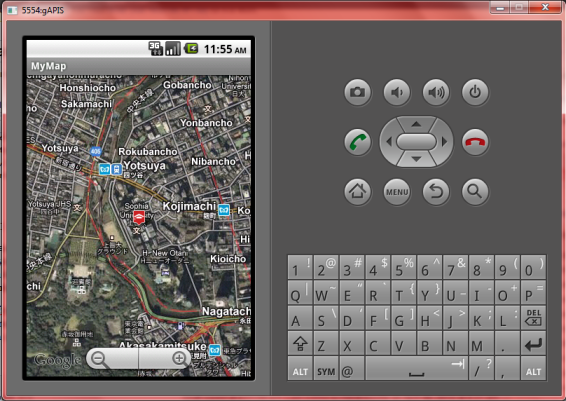
MapView

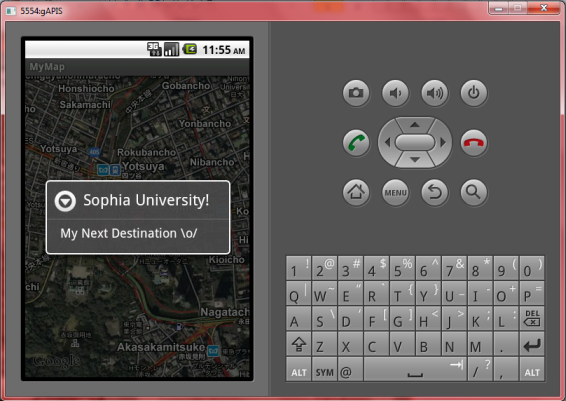
InfoWindow yang muncul
That’s all, kalau ada yang kurang jelas atau error, jangan sungkan untuk bertanya di bagian komentar.

gimana kalo bwt pake sistem pencarian dengan button dan teks field
Pencarian apa? Lokasi y?
Mas saya membuat aplikasi dengan membuat 3 marker. dan pada tiga marker ketika di tap makan akan mucul info window. pada aplikasi yang saya buat setiap info window mempunyai positive button yang jika di klik akan mengirim intent untuk menampilkan activity baru atau pun link web sesuai dengan marker yang di tap oleh user.
Program membuat marker :
for (int i = 0; i < list_lokasi.size(); i++) {
geopoint = new GeoPoint((int) (list_lokasi.get(i).lat * 1E6),
(int) (list_lokasi.get(i).lng * 1E6));
locationB.setLatitude(geopoint.getLatitudeE6() / 1E6);
locationB.setLongitude(geopoint.getLongitudeE6() / 1E6);
double distance = locationA.distanceTo(locationB);
if(distance<1000){
if (list_lokasi.get(i).category == 1) {
icon = getResources().getDrawable(R.drawable.shop);
} else if (list_lokasi.get(i).category == 2) {
icon = getResources().getDrawable(R.drawable.building);
} else if (list_lokasi.get(i).category == 3) {
icon = getResources().getDrawable(R.drawable.store);
}
icon.setBounds(0, 0, icon.getIntrinsicWidth(),
icon.getIntrinsicHeight());
overlay = new MyItemizedOverlay(icon, this);
item = new OverlayItem(geopoint, list_lokasi.get(i).lokname, "Lat:"
+ list_lokasi.get(i).lat + "nLng:" + list_lokasi.get(i).lng + "n Jarak:" + distance + "m");
overlay.addItem(item);
mapView.getOverlays().add(overlay);
}
}
program onTap()
protected boolean onTap(int index) {
OverlayItem item = items.get(0);
AlertDialog.Builder dialog = new AlertDialog.Builder(mContext);
dialog.setTitle(item.getTitle());
dialog.setMessage(item.getSnippet());
dialog.setPositiveButton("Open Profile", new OnClickListener() {
public void onClick(DialogInterface arg0, int arg1) {
String url = "http://www.griyakebagusan3.blogspot.com";
Intent i = new Intent(Intent.ACTION_VIEW);
i.setData(Uri.parse(url));
mContext.startActivity(i);
}
});
dialog.show();
return true;
}
tetepi disini saya ingin menampilkan URL berbeda dari tiap tiap marker
bagaimana caranya? mohon jawabannya. terima kasih
Kalo itu perlu database, masukkan koordinat tiap-tiap marker ke dalam database sekalian sama URL-nya. Nah nanti waktu di petanya kita mengambil data koordinat + URL dari database itu, jadi tiap marker nanti akan punya data yang berbeda-beda.
Mas, mau nanya …
kalo, mau buat info window sperti pertanyaan mas wedar gimana …?
namun, saya bukan mengarah ke link mas … cuman ke activity lain …
mohon pencerahannya mas …
salam kenal …
Bisa bro, mas wedar itu memakai AlertDialog. Nah kalau Positive Button nya di set untuk berpindah ke Activity lain. Ya bisa2 aja 🙂
Salam kenal juga
mas mautanya lagi bisa gak snippet pada alert dialognya di jadikan link untuk membuka web melalui web browser kalo bisa mohon tuliskan programnya mas. saya gak jadi pake positivebutton mas.
Bisa-bisa, kalau pake AlertDialog, tapi kalau menggunakan OverlayItem kayaknya kamu harus buat sendiri layout-nya.
Bisa pake button, ntar kalo tombol itu diklik pindah ke aktivitas lain yang langsung nampilin link itu di WebView
Mas, long + lat nya kan ane ganti tuh
Petanya kok malah gak muncul ya? malah hitam petanya
Malah di LogCatnya muncul error “Couldn’t get connection factory client”
Biasanya ada masalah di koneksi internetmu, kalau “Couldn’t get connection factory client” itu memang bug yang ada
mas ,,ada ga tutorial menampilkan list rumah makan terdekat ??
tp pencarian nya dari menu makanan,,
jdi kalau diketik menu makanan,,keluar rumah makan terdekatnya….
🙂
mhon info nya mas,,
uda kumpulin koordinat nya,,
menu na juga uda,,
cuma binggung buatnya mas…
Kalo itu, kamu di database harus assign tiap-tiap menu ke rumah makannya…. jadi nanti ada daftar rumah makan ini menunya apa aja. Nanti kalo mau cari berdasarkan jenis menunya jadi lebih gampang
Kalau ngak pake database bisa mas ??
jadi langsung input manual aja diprogramnya?
Setauku nggak bisa mbak 😀
owh,,
ok mas,,
ntr mw cari tau lgi,,,
oa mas,,
akk kan uda buat peta,,
cuma diemulatornya,,ga klwr peta nya,,
yg klwr layar putih gitu,,trus berkotak-kotak
kenapa ya mas ??
mhon bantuan nya…
🙂
Ooo.. di logcat-nya ada tulisan error gimana mbak? Coba baca-baca dulu di sini 🙂
Oh iya, kalo Maps API nya pake yang versi berapa? versi 1 atau 2 ?
mas sy pake API V2 apakah codingnya sama.?
Nah itu. Pertanyaan bagus. Saya belum sempat coba jadi kurang tau. Tapi mungkin sama, cuma MapView yang ada di sini diganti dengan MapFragment
mas, ini bisa digunakan buat pencarian lokasi?
misal ny saya membuat di layout ny ada beberapa lokasi, kalo saya klik salah satu lokasi, map ny otomatis langsung menuju sasaran yg kita inginkan?
Mas, saya sudah buat aplikasi GIS ini tapi kok rasa-rasanya smartphone nya jadi gampang panas. Apa aplikasi GIS itu emang boros baterai?