Last Updated on 12 years by Mas Herdi
Untuk tutorial membuat QR Code Scanner yang lebih mudah, klik link ini.
Oke, kali ini saya akan melanjutkan tutorial membuat QRCode Scanner sederhana pada Android. Langsung saja, pada postingan yang pertama kemarin kita sudah menyiapkan library yang akan digunakan. Sekarang kita akan membuat aplikasi QRCode scannernya.
Pre Requisites
- Membuat QRCode Scanner sederhana pada Android bag. pertama
The Code
Aplikasi ini akan mempunyai dua buah Activity Class, yaitu MainActivity dan QRScanner Activity. MainActivity hanya berisi nama program dan sebuah tombol, sedangkan QRScanner-lah yang melakukan proses pemindaian QRCode.
Pertama-tama kita akan membuat dahulu layout untuk MainActivity, yang bernama MainActivity.xml. Beginilah kodenya :
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:background="@drawable/background"
>
<TextView
android:id="@+id/labelText"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_marginTop="185dp"
android:text="QR Code Scanner"
android:textSize="25sp"
android:textColor="#0044ff"
/>
<TextView
android:id="@+id/labelCopy"
android:layout_centerHorizontal="true"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/labelText"
android:text="by : twoh.co"
android:textSize="15sp"
android:textColor="#444444"
/>
<Button
android:id="@+id/buttonStart"
android:layout_centerHorizontal="true"
android:layout_below="@id/labelCopy"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="mulai"
/>
</RelativeLayout>
Layout tersebut menggunakan RelativeLayout dan hanya mempunyai satu tombol. Quite simple. Setelah itu, buka file MainActivity.java dan masukkan kode berikut :
package id.web.twoh.qrproject;
import android.os.Bundle;
import android.app.Activity;
import android.content.Intent;
import android.view.Menu;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
public class MainActivity extends Activity implements OnClickListener{
Button startButton;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
startButton = (Button) findViewById(R.id.buttonStart);
startButton.setOnClickListener(this);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.activity_main, menu);
return true;
}
@Override
public void onClick(View v) {
switch(v.getId())
{
case R.id.buttonStart : Intent i = new Intent(this, QRScanner.class);
startActivity(i);
}
}
}
Apabila ada error, biarkan dahulu untuk sementara 😀 File MainActivity.java berfungsi untuk menampilkan layout yang tadi kita buat dan menghubungkan tombol dengan Activity kedua, yaitu QRScanner Activity.
Buatlah file baru bernama QRScanner.java dan copy paste kan kode berikut :
package id.web.twoh.qrproject;
import android.app.Activity;
import android.app.AlertDialog;
import android.content.DialogInterface;
import android.content.DialogInterface.OnClickListener;
import android.content.Intent;
import android.os.Bundle;
import android.view.Window;
import com.example.BarcodeTest.IntentIntegrator;
import com.example.BarcodeTest.IntentResult;
public class QRScanner extends Activity {
/** Called when the activity is first created. */
private String upc;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//jendela tanpa title
this.requestWindowFeature(Window.FEATURE_NO_TITLE);
//memulai pemindaian QRCode
IntentIntegrator.initiateScan(this);
}
// cek hasil dari QRCode
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
switch(requestCode) {
case IntentIntegrator.REQUEST_CODE: {
if (resultCode != RESULT_CANCELED) {
IntentResult scanResult = IntentIntegrator.parseActivityResult(requestCode, resultCode, data);
// apabila ada hasil dari pemindaian
if (scanResult != null) {
// ambil isi dari QRCode
upc = scanResult.getContents();
// tampilkan pada Alert Dialog
final AlertDialog.Builder builder=new AlertDialog.Builder(QRScanner.this);
builder.setTitle("Hasil Scan");
builder.setMessage(upc+"\n");
builder.setIcon(android.R.drawable.ic_dialog_alert);
// Tombol untuk simpan data
builder.setPositiveButton("Simpan", new OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
// Buat simpan ke database atau ke mana
// doSomething();
QRScanner.this.finish();
IntentIntegrator.initiateScan(QRScanner.this);
}
});
// Tombol untuk coba lagi/keluar
builder.setNegativeButton("Coba Lagi", new OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
// TODO Auto-generated method stub
QRScanner.this.finish();
IntentIntegrator.initiateScan(QRScanner.this);
}
});
// tampilkan alert box
builder.show();
}
break;
}
}
}
}
}
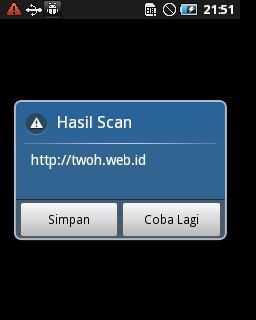
Yups, itulah kode untuk QRScanner.java, kelas tersebut berfungsi untuk memanggil Barcode Scanner yang nantinya akan melakukan proses scanning QRCode. Apabila ada QRCode yang terdeteksi, maka hasilnya akan dimunculkan melalui Alert Dialog. Dan dari situ ada dua aksi yang bisa kita ambil, apakah ingin menyimpan hasil, atau ingin mencoba scanning lagi.
Yang terakhir adalah file AndroidManifest.xml, jangan lupa untuk mendaftarkan QRScanner sebagai Activity baru, kodenya sebagai berikut :
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="id.web.twoh.qrproject"
android:versionCode="1"
android:versionName="1.0" >
<uses-sdk
android:minSdkVersion="8"
android:targetSdkVersion="8" />
<application
android:allowBackup="true"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name="id.web.twoh.qrproject.MainActivity"
android:label="@string/app_name"
android:theme="@android:style/Theme.NoTitleBar"
>
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<activity
android:name="id.web.twoh.qrproject.QRScanner"
android:label="@string/app_name"
android:theme="@android:style/Theme.NoTitleBar"
>
</activity>
</application>
</manifest>
Demo Aplikasi
Langsung saja untuk demo aplikasinya :
Tampilan apabila aplikasi dibuka, klik tombol, maka akan masuk ke bagian pemindaian QR Code. Ini adalah tampilan aplikasi ketika ada data QRCode yang berhasil ditangkap.
Dan aplikasi otomatis akan menampilkan alert dialog apabila telah selesai mendeteksi QR Code.

Menampilkan data scan menggunakan Alert Dialog
That’s all. Aplikasi QRCode scanner ini sangat berguna untuk membuat aplikasi kehadiran, atau aplikasi pencatatan inventoris barang. Semoga berguna 🙂
Seperti biasa, tinggalkan komentar apabila masih ada yang kurang dimengerti 😉



Keren bos, akhirnya nemu juga web yg memuat cara bikin scanner code pake bahasa indonesia.. hehe.. aku udh coba2 buat tp koq ga brhasil ya..?? setelh djlnkan dan klik mulai program mlah error dan program lngsung close sndiri. mohon bimbingnyaa.. kira2 salhny dmana y? trims
Terima kasih. Biasa2 aja kok, ane juga lagi belajar2 hehe… Waktu force close coba dilihat di LogCat tulisan error-nya gimana? Dan pastikan sudah nginstall Barcode Scanner sebelumnya 🙂
Bagian logcatnya banyak tulisan merahnya,. ga ngrti mksudnya.. hehe..
trus fungsi Barcode Scanner ny itu sbg apa? udh coba instal di emulator lwat cmd tp ga bisa, ‘adb’ not recognise as internal or internal command tulisanny.. trus coba di ponsel jalan.. tpi ttp program yg dibuat force close sndiri.
Biasanya di baris pertama itu errornya terus di baris2 selanjutnya itu kode2 yang mengakibatkan error tersebut.
Nah Barcode Scanner itu buat library, harus ada. Buat error adb-nya itu soalnya adb belum di-set di environment path. Caranya sama kayak di sini http://twoh.web.id/2012/10/android-development-instalasi-java-development-kit-jdk/ cuma nanti diganti path ke adb. Kalau nyoba di ponsel, pastikan juga Barcode Scanner-nya udah diinstal.
ttp ga bisa ‘adb’ nya.. padahal sesuai cara, ngeset PATH nya berhasil.. 🙁
coba di-restart cmd-nya 🙂
Udah aku close trus jalanin lgi ttp aj ga mau.
variable name : adb, trus variable value : C:UsersARIKAandroid-sdksplatform-tools, sesuai direktori adb.exe nya.. bener bgitu?
Yups, tapi kalo di punya ane dari Program Files gan “C:Program FilesAndroidandroid-sdkplatform-tools”, dan juga tambahkan ‘;’ buat pemisah antara satu path sama path lainnya. Referensi
http://stackoverflow.com/questions/8744758/adb-is-not-recognized-as-internal-or-external-command-on-windows
bagaimana penyimpanan hasil scan masuk ke database SQLite ?
Emm bisa saja, tinggal dibuat database-nya dan diintegrasikan. Coba baca postinganku tentang tutorial membuat database SQLite di Android
caranya gmn mas untuk mnyimpan hasil dri scanningnya, sya msh bingung tlong dibuatkan scriptnya klo bs mas,,,,hehehe
thanks mas, akhirnya bisa juga buat barcode, tutorialnya keren mudah dicerna, mantap
Terima kasih 🙂 Kalau merasa berguna bisa dukung kami dengan follow Twitter kami atau like fans page resmi TWOH’s Engineering 🙂
wah keren ni tutornya, saya sudah mencoba tapi di MainActivity.java baris 19, 25 dan 33 masih ada error itu kenapa ya mas, mohon pencerahannya. Terima Kasih
Mungkin R.java-nya tidak ter-generate dengan benar. Atau file XML-nya ada yang error
R.java nya nggak tergenerate dengan benar apakah karena saya copy paste langsung scriptnya tidak saya ketik ulang ya? atau gimana mas? terima kasih
Dikopi paste harusnya nggak masalah. Coba direstart ulang eclipse-nya / proyeknya. Kalau nggak coba ganti nama/rename package-nya 🙂
ok mas saya coba dari awal lagi, oiya untuk file main.xml yang bawaan dari eclipsenya apakah harus dihapus diganti dengan MainActivity.xml atau tetep pake main.xml nya mas, Terima kasih
Yups, kalo dari Eclipse-nya mainactivity.xml ya dipakai saja nggak apa2. Nanti tinggal diganti di kode java-nya 🙂
mas aq newbie. aq ada project tugas akhir tentang Qr code, saya mencoba tutorial ini tapi kok gak jalan mohon diperjelas mas.
Ada yang berhasil jalan kok. Coba kamu ikuti lagi langkahnya dengan teliti 🙂
Kalo error coba baca cara menangani error force close di sini
mas dah jalam tapi cara compile jadi apk gmn mas
gan, MainActivity.java nya sama kejadian error nya dengan adjie di line 19, 25, dan 33
karena import java.R nya tidak di defenisikan, apa uda lengkap itu gan sourcecode nya? mohon pencerahan gan
Udah lengkap. Di generate lagi R.java-nya gan
error saya sama seperti wali.
Cara generate R.java nya gmn ya mas ?
hy gan, ane udah buat kaya yg agan tulis, and udah ane custom beberapa yang perlu, dan tidak ada bug lagi , cuma waktu di run di emulator dan di android ane outputnya malah : has stopped unexpectedly. please try again
info nya dong gan
Coba cek error-nya pake Logcat gan 🙂
http://www.twoh.web.id/2013/02/mengatasi-force-close-pada-aplikasi-android-menggunakan-logcat/
mas….saya bingung ne mas cara integrate database kesini ^_^
rencana mo buat pas dah ktemu hasil scannya bisa langsung dilihat info2 mengenai hail scan td jadi seperti fungsi search
bisa bantu bikin tutornya gk mas ?
Bantu logikanya aja ya :p
Nanti hasil scan-nya langsung dimasukkan saja ke SQL query sebagai parameter search
misi pak, terima kasih sebelumnya sudah ada posting untuk bikin aplikasi QR code scanner. ini ketika saya copy di tempat saya, terdapat error pada method InitiateScan di class QRScanner.java. Errornya seperti ini “The method initiateScan(Collection) in the type IntentIntegrator is not applicable for the arguments (QRScanner)”
Bagaimana solusinya? terima kasih.. 🙂
Sama nie.. aplikasi yg saya buat muncul error tsb.. apakah sdh ada solusinya?
Ambil initiateScan nya dari class yang ada di sini 🙂
http://www.twoh.co/2013/01/membuat-qrcode-reader-scanner-sederhana-di-android-i/
saya juga seperti itu
di class IntentIntegrator kan pak, sudah ada tapi masih error kayak gitu
mas kalau public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.mainactvity, menu);
return true;
}
“menu”nya eror itu kenapa ya ?
mohon pencerahannya mas…
Oh kalo baris kode itu sebenernya dihapus juga nggak apa-apa ^^
mas kalo misal saya ingin hasil scan saya ambil untuk kemudian saya ambil nilainya sebagai string itu bikinya seperti apa??
sebenernya ini hasil scan-nya juga udah otomatis jadi string. Coba baca n pelajari lagi 🙂
siang pak
akhirnya nemu juga panduan mengenai aplikasi absensi di android
tapi ada sedikit yang mau saya tanyakan mas,untuk absensi yang bapak buat untuk membaca barcode. apakah bisa membuat absensi dengan menggunakan sidik jari seperti beberapa aplikasi yang sudah ada seperti fingerprint scanner walaupun kalau yang saya lihat dari beberapa aplikasi scanner sidik jari hanya tampilan saja.
Menurut saya, apakah bisa membuat absensi seperti menu login seperti di bawah ini
Nama : xxxx
NIK : xxxx
button login
apakah bisa menu button login diganti dengan sebuah tampilan pemindai sidik jari
( pemindai sidik jari disini berfungsi bukan sebagai biometrik yang dapat membaca dan mengenali sidik jari, pemindai disini hanya tampilan pengganti button log in dan ketika menempelkan jari pengguna, bisa secara otomatis login )
maaf jika yang tanyakan membuat bingung
terima kasih
salam,
Barnas
Bisa saja… tinggal ganti tombol loginnya dengan gambar pemindai sidik jari kan? Tapi kalau ingin pemindai sidik jari itu berfungsi sebagaimana layaknya pemindai sidik jari, maka perlu sensor khusus.
Salam,
malem, gan..
ane rencana mau membuat aplikasi keamanan pintu menggunakan QR-Code inii..
enaknya sistemnya gimana yaa??
rencananya ane scan pake hh android, ane koneksikan ke mikrokontroler via wifi..
dan kalo data cocok, pintunya kebuka..
apa itu masuk akal?? kalo iya.. enaknya database-nya dimasukin ke aplikasi androidnya ato disisipkan ke mikrokontroler?? maaf banyak tanya. 🙂
Masuk akal, databasenya bisa dibuat di web server sendiri 🙂
Jadi nanti koneksinya ke android > web server > mikrokontroler
gan punya saya koq error di sini ya
public class MainActivity extends Activity implements OnClickListener{
saya cari listener itu nggak ada di mana ya..
tengkyu
Diimport dulu OnClickListenernya mas
maaf saya mau tanya program yang dibuat untuk membuat aplikasi di atas menggunakan program apa?
terima kasih.
Menggunakan Eclipse/Android Development Tools…
gan, hasil generate qrcode ada ketentuan khusus kah ? Saya scan , tidak semua qrcode bisa terbaca.
ndak ada, seharusnya semua bisa terbaca
ini dibuat 2 project yang datu library dan satu yg itu. Apa semua diatas dalam satu project mas? thx
satu project tapi dalam package yang berbeda
gan, semuanya dah bisa dan gak ada yg eror. Tp sewaktu di run kok tulisannya “Unfortunately, QRScanner has stopped”.
gimana ya gan solusinya, mohon pencerahannya :’)
Coba di trace di Logcat error-nya apa
http://www.twoh.co/2013/02/mengatasi-force-close-pada-aplikasi-android-menggunakan-logcat/
gan, kok QRScannernya gagal diinstall?
Failed to install QRScanner.apk on device ‘….’
gan, kok saya gagal install qrscanner.apk nya yah?
Failed to install QRScanner.apk on device ’emulator-5554!
mau nanya apakah diskusi ini masih aktif?
soalnya maw coba dan maw nanya”,
terima kasih
Masih aktif, cuma kayaknya teknologi di postingan ini udah update
____NOTE____
Buat yang masih suka error, jangan install di emulator. INSTALL langsung di HP/SMARTPHONE Android
Mohon bantuannya gan, saya sudah instal Barcode Scanner, tapi kenapa waktu mulai aplikasinya itu disuruh instal Barcode Scanner lagi? (download di playstore) jadi kesannya gak ke baca aplikasi Barcode Scannernya itu
mau tanya
kalau kode barcode udah tersimpan di database, pas scan barcode muncul sesuai kode yang terdapat di database, itu gmna mas.
misal barcode A di database itu gambar kucing
nah pas scan barcode a langsung keluar gambar kucing.
itu gmna mas 🙂
makasih
bisa aja, jadi di database disimpan relasi antara barcode id dengan id gambar, sehingga bisa dicocokkan misal id = 001, dicari di database id 001 itu sama dengan gambar apa… kalau ketemu langsung tampilin gambarnya
kalau untuk database y bisa pke mysql gak mas ?
untuk pencerahan codingan nya gmana mas, aku udah coba tutorial mas yang ini scanner y jalan cuma pas untuk cocokin ke database y error terus 🙁
Permisi bang, keren banget tutorialnya, hehehe
nah ini kan buat scan QR code nya, kalau kita tambahin fitur juga untuk QR code generatornya gimana ya? misal kita punya id, terus mau di export dan ditampilkan sebagai QR code gimana ya?
Bisa saja, librarynya bisa memakai library ZXing
Gan…
Ini udah coba copas, cuma yang QR Scanner.java kok “import com.example….” ga bisa ya?
apakah ada package baru namanya com.example..
thanks ya gan
Ada, coba buka postingan sebelumnya di pre-requisites.
gan ,, kalo ane pakek netbeans,, syntaxnya ada bedanya gak ?
mohon bantuannya kak 🙂
kalau Java syntaxnya selalu sama mau pakai IDE apapun
mas.. aku coba tutorialnya udah berhasil scan.. tapi pas mau tampilin type barcode kok hasilnya null terus ya??
syntaxku:
String format = scanResult.getFormatName();
kira2 salahnya dimana ya mas?
thanks..
Coba cek di logcat supaya tahu jenis errornya
Om,, ini kenapa ya saat proses scan hasilnye selalu null
mas, ko method InitiateScan nya error ya ? errornya kya gini “the method initiateScan(int) in the type IntentIntegrator is not aplicable for the arguments(QRScanner). mohon solusinya mas, hehehe bingung skali.
import com.test.barcodes.IntentIntegrator;
import com.example.BarcodeTest.IntentResult;
itu kok merah yaa om.. jadi,, semua yg ada tulisan intentIntegrator sama IntetntResult jadi merah semua.. masalahnya dimana yakk???
Ka Eror kayak variable gitu kenapa ya di bagian Intentintegrator??
bro mau nanya, apakah di tutorial qr scanner ini menggunakan library zxing?
bang kenapa waktu udah di clik button mulai malah minta download aplikasi barcode scanner yang lain yah??
bagus bgt, saya ikuti dengan baik dan berhasil..
saya mau tanya soal ini
public void onClick(DialogInterface dialog, int which) {
// Buat simpan ke database atau ke mana
// doSomething();
QRScanner.this.finish();
IntentIntegrator.initiateScan(QRScanner.this);
}
});
kalau ingin menyimpannya bagaimana ya ?
kalau dari alert dialog tsb ke activity lainnya bsa ga ya ?
thanks sblumnya..
1. Untuk menyimpan data QR code ke database SQLite bisa memodifikasi langkah-langkah yang ada di sini http://www.twoh.co/2013/01/android-database-sqlite-tutorial-i-membuat-database-sqlite/
2. Yup, bisa
Mas yg benar pake MainActivity.xml atau activity_main.xml?
Ke sini saja ya untuk tutorial yang mudah dimengerti link : http://www.twoh.co/2016/08/cara-mudah-membuat-aplikasi-qr-code-scanner-android-dengan-android-studio/
mas bisa jelasin logika scan QR Codenya gak???
Ke sini saja ya untuk tutorial yang mudah dimengerti link : http://www.twoh.co/2016/08/cara-mudah-membuat-aplikasi-qr-code-scanner-android-dengan-android-studio/
bang tlong bantuanya
kalo ingin menampilkan isi database menjadi sebuah tabel gimana?
maaf saya mau bertanya dong kalau hasil scannya mo di link ke google map caranya gimana ya gan
Pake linkify aja paling gan https://www.twoh.co/2014/08/05/android-membuat-link-untuk-url-email-telp-pada-textview-dengan-linkify/
Mas mau nanyak kalau hasil dari scan barcode nyaa di tampilkan di edittext langsung gimana yaa mas
Silahkan di custom saja dari tutorial ini https://www.twoh.co/2016/08/14/cara-mudah-membuat-aplikasi-qr-code-scanner-android-dengan-android-studio
gan saya bingung cara menggunakan zxing librarynya,terus di mainactivity.java nya eror mulu padahal udah di refresh dgn cara di clos terus masuk lagi,masih tetap eror
Ikutin tutorial yang di sini aja
http://www.twoh.co/2016/08/cara-mudah-membuat-aplikasi-qr-code-scanner-android-dengan-android-studio/
mas mau nanya dong, saya mau membuat project-an macem e-ticketing, nah pada saat saya scan, itu muncul data data peserta, dan pada saat saya scan lagi dengan barcode yang sama, itu tidak akan bisa alias gagal, karena sudah pernah discan, kira kira ada tidak tutorialnya? terimakasih
Sebenernya prinsipnya sama bro, cuma tinggal bedanya barcode yang sudah discan disave saja ke database. Nanti pas scan QR code lagi dibandingkan dengan database, jika ternyata sudah pernah tersimpan maka gagal