Last Updated on 7 years by Mas Herdi
Bertemu lagi dengan saya, kali ini kita akan sedikit belajar tentang desain tombol di Android! Dan diharapkan nantinya kalian bisa membuat tombol dengan berbagai gaya dan tampilan, yang tentunya akan membuat aplikasimu tampak semakin menarik. 🙂
So, biasanya ketika kamu membuat aplikasi dengan menyertakan tombol di dalamnya, kamu akan mendapatkan tampilan seperti di bawah ini, tampilan tombol default.

Tombol Normal
Sebuah tombol di Android mempunyai tiga buah state, yaitu sebagai berikut :
- state_pressed : state apabila sebuah tombol ditekan/dipijit
- state_focused : state apabila sebuah tombol disorot/dipilih/dihover
- state_normal : state apabila tombol dalam keadaan tidak menerima event apapun
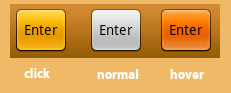
Dan, inilah tampilan ketiga state pada tombol default Android.

button state
Membuat Tombol Sendiri
Nah, sekarang kita akan mencoba membuat tombol sendiri menggunakan ImageButton. Image Button adalah suatu object yang termasuk ke dalam elemen View pada Android, yang memungkinkan kita membuat tombol dengan background diambil dari gambar kita sendiri. Dan pastinya, ImageButton yang kita buat juga akan mempunyai ketiga state tersebut, disinilah tantangannya, bagaimana kita mendesain tampilan yang sesuai untuk ketiga state tersebut.
Oke, layoutnya kira-kira seperti ini,

Layout
Pada bagian tengah agak ke bawah sedikit, kalian bisa melihat sebuah tombol custom yang saya buat memakai ImageButton, tombol itu memiliki efek glossy yang agak mainstream. Tapi karena ini latihan, ya sudahlah nggak apa-apa. 😀 Kemudian karena tombol itu mempunyai tiga state, karena itu kita harus mendesain dua buah tampilan lagi. Nggak asyik bukan kalo kita pencet-pencet dsb, tombol itu tetap dengan tampilan yang sama.
Inilah ketiga tampilan tombol sesuai dengan state/event yang mereka miliki.

state baru
Sekarang desain tombol dan background sudah ada, kalo kalian males, semua desain itu bisa didownload di sini. Kalo kalian pingin minta file psd-nya, silahkan kontak saya. 😀
The Code
Oke, desain sudah, background sudah, sekarang tinggal mengaplikasikannya. Silahkan buka Eclipse, dan buat proyek standar Android. Minimal SDK terserah, namun pada proyek ini saya memakai Android versi 2.2/SDK 7.
Download semua material, dan copykan semua file-file tersebut di folder drawable pada proyek Android kalian. Untuk file background, kalian akan mendapatkan sebuah gambar bernama mainstream.png, ubahlah menjadi background.png terlebih dahulu. Setelah itu, klik kanan pada folder drawable, dan buat sebuah file XML baru bernama selector.xml. Isikan kode berikut :
<!--?xml version="1.0" encoding="utf-8"?--> <?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android" > <item android:state_pressed="true" android:drawable="@drawable/button_press" /> <!-- pressed --> <item android:state_focused="true" android:drawable="@drawable/button_hov" /> <!-- focused --> <item android:drawable="@drawable/button_norm" /> <!-- default --> </selector>
Mungkin kalian sudah bisa menduga, kegunaan selector xml di atas adalah untuk menghubungkan tiap-tiap state dengan tampilan yang sesuai. Sekarang buka file main.xml pada folder layout dan pastekan kode berikut ini :
main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="horizontal"
android:background="@drawable/background"
android:padding="35dip">
<LinearLayout
android:orientation="vertical"
android:layout_height="wrap_content"
android:layout_width="fill_parent"
android:layout_gravity="center" >
<ImageButton
android:layout_marginTop="285dip"
android:id="@+id/explore_button"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:background="@drawable/selector"
android:layout_gravity="center"
/>
</LinearLayout>
</LinearLayout>
Penjelasan
That’s all! Kita hanya perlu mengedit file xml-nya saja karena yang kita perlukan hanyalah tampilan. File main activity biarkan saja seperti apa adanya, tidak perlu dirubah. Inti pada perubahan state ada di bagian layout imagebutton, dimana pada background tombol, kita set ke file selector.xml yang telah kita buat.
android:background="@drawable/selector"
Nantinya file selector.xml lah yang akan mengerjakan semuanya. Mungkin kalian bertanya, kok bisa file XML menjadi background? Bukankah background itu biasanya gambar… Tentu saja bisa, Android tidak memandang ekstensi dari file, asalkan file tersebut masuk ke dalam kategori @drawable, maka file tersebut akan dianggap sebagai file layout. Namun tentu saja tidak sembarang file bisa dimasukkan ke dalam kategori drawable. Kita tetap harus menyesuaikan.
Setelah itu, coba jalankan aplikasimu. Dan kamu akan mendapatkan tampilan yang menarik. Silahkan juga bereksperimen dengan kreativitas kalian untuk mendapatkan desain yang sesuai dengan idealisme masing-masing. Bye! 😀

Your message…
Gan ane yang gambar yang dalam state_focused = “true”
itu ngga nongol gan,jadi yang keluar tuh gambar state_pressed ama yang defaut aja gan..mohon pencerahan gan
Kalo yang state focused memang nggak nongol gan kalo dipencet pake mouse/di-klik. Kalo mau nge-fokus ke tombolnya coba pake tombol arah panah di keyboard
thx gan buat resepnya 🙂
btw boleh gak gan di dlm file drawable itu ada lebih dari satu selector?
misal kita mau buat button lain yang akan digitukan..
Sama-sama gan 🙂
Wah nggak bisa, satu selector untuk satu button 🙂
Jadi solusi solusi buat 3 button dengan selector gmana gan ? terimakasih tutorialnya gan..
Harus ada tiga selector berarti gan 🙂 Kalau button-nya pake image, tapi kalo tampilannya sama kayak button2 yang lain (cuma beda text-nya) bisa pake selector yang udah ada.
Sama-sama gan
Makasih mas, saya jadi tahu caranya 🙂
mas kalau mau ganti tombol seperti pas di klik ya image itu yg tampil gak kembali ke default bisa tidak ya mas?
bisa aja, berarti kamu set onClickListener pada button itu, nah waktu di klik dikasih fungsi untuk mengubah warna button di onClickListener tersebut
kak, mohon maaf, saya sudah ikuti langkah-langkah yang kakak buat, tapi di bagian selector.xml nya muncul eror kek gini kak, ” Multiple annotations found at this line:
– The processing instruction target matching “[xX][mM][lL]” is not
allowed.
– error: Error parsing XML: XML or text declaration not at start of
entity ”
itu masalahnya kenapa ya kak? tolong bantuannya segera ya kak. terima kasih seblumnya
Sepertinya XML nya bermasalah, pastikan isi file XML nya sama persis seperti yang ada di postingan di atas
Makasih kak, sangat membantu 🙂
mau nanya, pas saya masukin gambar, gambar nya jadi memenuhi layar dan tidak utuh.
Bagaimana cara meengatur nya?
gambarnya dijadikan background untuk tombolnya saja